Hur gör jag min hemsida responsiv i SitePro?
När ni skapar er hemsida bör ni i första hand tänka på era besökare. Om ni vet att de flesta av era besökare använder stora skärmar - säkerställ att ni använder den maximala skärmbredden. I annat fall, om de flesta använder telefoner för att surfa till er hemsida - optimera ert innehåll för små skärmar.
Om ni använder Svenska Domäners hemsidebyggare för att skapa er hemsida bör ni dra nytta av våra färdiga professionella mallar. Alla mallar är responsiva vilket innebär att de redan är optimerade för alla skärmstorlekar. Här följer en guide som visar hur ni aktiverar responsiviteten för er valda mall:
- Öppna er hemsidebyggare.
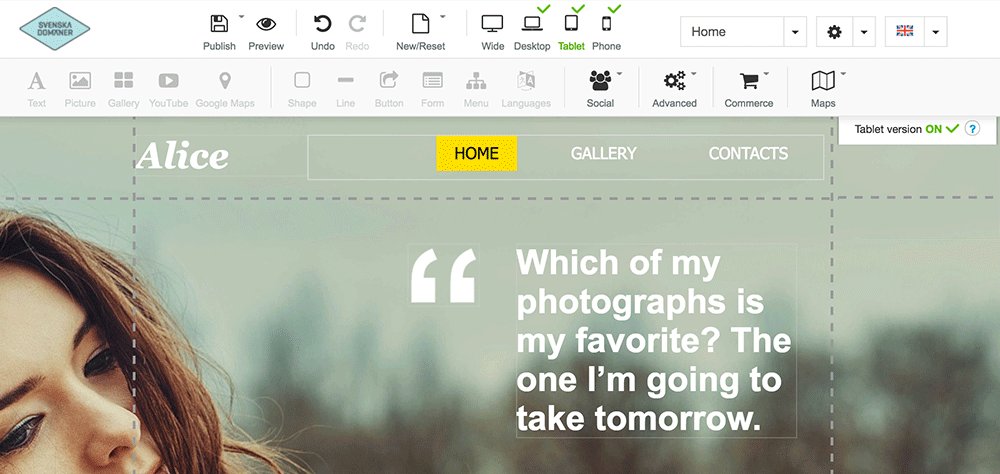
- Hitta alternativ för skärmupplösning i det översta fältet.
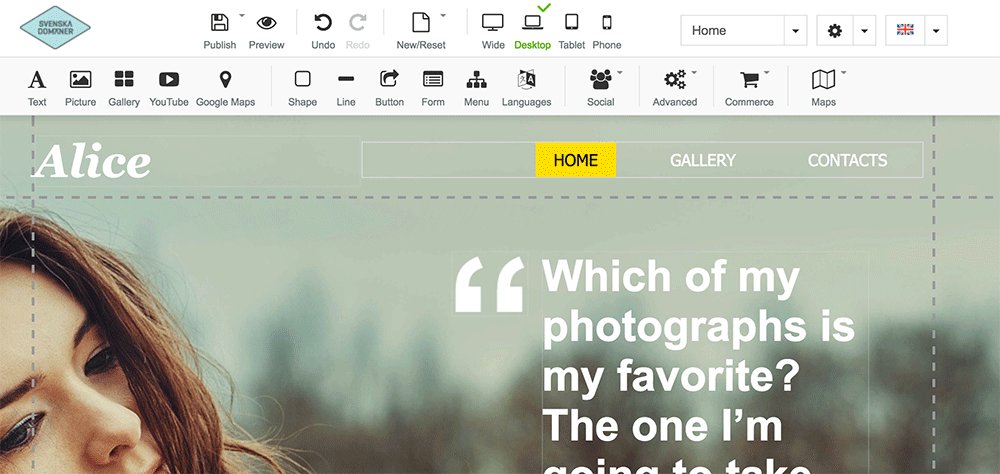
Alla mallar visas med "Desktop" skärm förvalt.
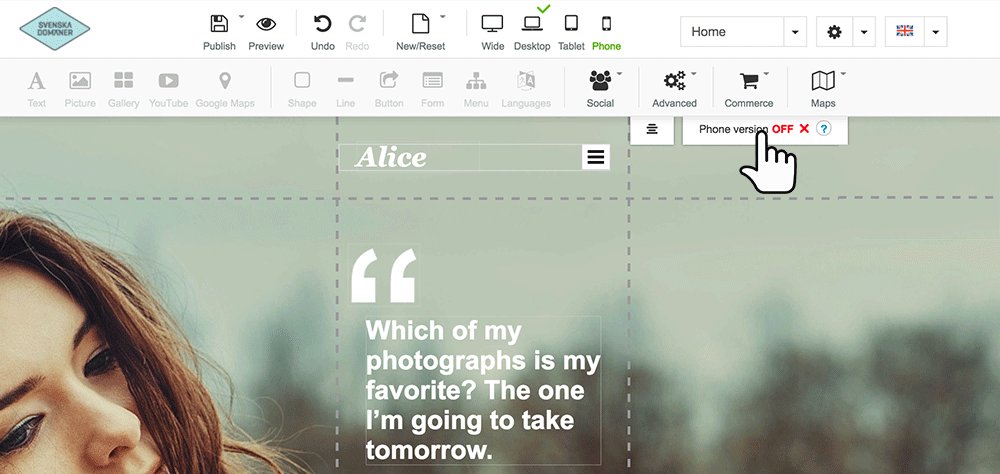
- Klicka på önskad skärmupplösning (bred, surfplatta eller telefon).
- Ett extra alternativfält (vitt) visas under standardmenyn.
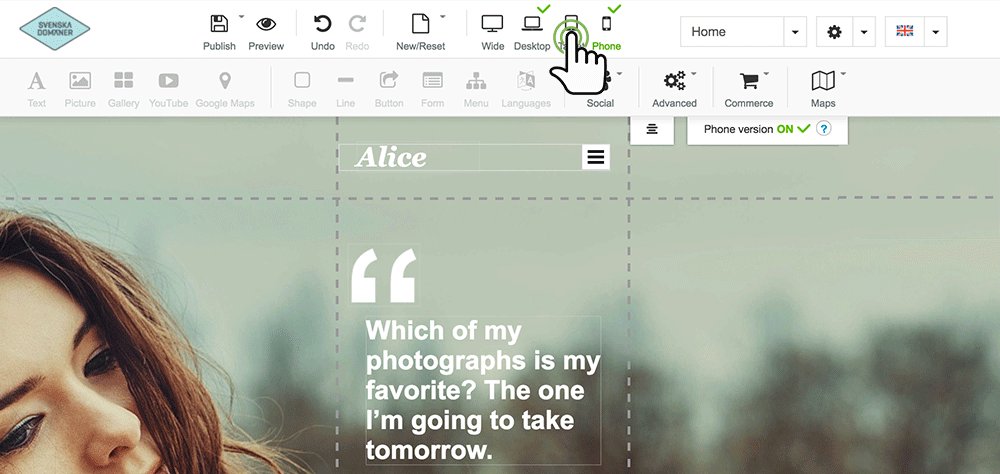
- Klicka på fältet för att aktivera den valda responsiva versionen.
- Upprepa steg 3-5 för de responsiva versioner ni vill aktivera.

När ni har aktiverat önskade skärupplösningar, kommer er hemsida att vara responsiv på olika enheter.
Varför är det viktigt att ha en responsiv hemsida?
Responsiv webbdesign erbjuder en bättre upplevelse för besökare som använder mobila enheter. Sedan 21, April 2015, betraktas responsivitet som en faktor för att förbättra hemsidans Google ranking.
Att ha en responsiv hemsida innebär mer trafik från Google:
Med start 21 April(2015), kommer vi att utöka vår användning av mobilanpassning som signal för bättre ranking. Denna förändring kommer att påverka mobilsökningar på alla språk i världen och kommer att ha en betydande inverkan på våra sökresultat. Följaktligen kommer det att underlätta för användarna att få relevanta sökresultat av hög kvalitet som är optimerade för sina enheter.
71% tycker att artikeln var hjälpsam.
Logga in för att ge oss feedback
Vanliga frågor
- Varför fungerar inte min E-post/Mail?
- Hur skapar jag en e-postadress?
- Var kan jag läsa min E-post?
- Vad är skillnaden mellan "POP" och "IMAP"?
- Hur uppdaterar jag mina kontaktuppgifter och (Whois) information för registrerade domäner?
- Hur säger jag upp en domän / tjänst?
- Outlook - Mac
- Hur navigerar jag till tilläggstjänstens huvudsida?
- Kan jag överlåta ett domännamn till någon annan?
- Generella inställningar för externa e-postprogram
